Praktikum Minggu Ke-14: Konversi Mock Up Kedalam HTML Menggunakan Wordpress (PART 2)
A. Tujuan
Mengubah Mock Up desain web menjadi html menggunakan Wordpress
B. Alat dan Bahan
Wordpress
Mock Up Desain Web
C. Dasar Teori
Wordpress
WordPress merupakan sistem manajemen konten (CMS) yang paling banyak digunakan di dunia. Lebih dari 30% website dibuat di WordPress dan persentasenya masih akan terus meningkat!
Secara umum, sistem manajemen konten adalah aplikasi web yang memperbolehkan pemilik, editor, dan author untuk mengelola website dan menerbitkan konten tanpa harus menguasai istilah teknis dan bahasa pemrograman terlebih dulu.
WordPress menggunakan PHP dan MySQL, yang ternyata didukung oleh hampir semua penyedia web hosting. Terdapat juga paket WordPress hosting yang menawarkan kelebihan dalam kecepatan, performa, dan keandalan website.
Kelebihan WordPress lainnya terletak pada tipe website yang bisa dibuat di platform ini. CMS ini memungkinkan Anda tak hanya membuat blog sederhana, tapi juga situs ecommerce, portofolio, newspaper, atau apa pun yang diinginkan.
Salah satu hal terbaik WordPress adalah CMS ini memiliki software antarmuka yang intuitif dan mudah digunakan. Apabila Anda tahu cara menggunakan Microsoft Word, maka Anda tidak akan mengalami kesulitan saat hendak mengoperasikan WordPress: membuat dan menerbitkan konten semudah menjentikkan jari.
Selain itu, WordPress bersifat open-source dan bisa digunakan oleh siapa pun. Bahkan CMS WordPess memungkinkan jutaan orang di dunia untuk membuat website modern berkualitas tinggi – meski Anda masih pemula sekalipun.
Divi
Divi merupakan produk dari Elegant Themes yang digunakan untuk membangun theme dan juga membagun halaman website. Berdasarkan informasi yang ada di Elengan Themes kita dapat mempelajari fitur-fitur dari Divi Builder yaitu
1. Real Time Design
Ketika kita membuat perubahan disai pada suatu halaman, maka disain akan berubah secara instan pada saat itu juga.
2. Klik dan ketik
Dengan menggunakan divi kita tidak perlu membuka panel untuk menambahkan content. Kita dapat dengan mudah melakukan klik dan memulai mengerik isi halaman.
3. Customize Everything
Setiap elemen dapat dikuskom mulai dengan font, warna, ukuran, spacing dan juga custom CSS.
4. Responsive Editing
Fitur ini akan menampilkan live resposive preview.
5. Pengaturan yang mudah
Kemudahan menambah baris dan kolom.
6. Global Elemen
Sinkronisasi item yang bersifat global pada banyak halaman.
7. 46 Content element
Hingga pada tahun 2017, Divi memiliki 46 Content Elemen.
8. Import dan Export
Kita dapat menyimpan layout ke dalam library untuk digunakan kemudian.
9. Sedikit atau tanpa loading
Divi builder bekerja cepat, sehingga sedikit atau tanpa loading
10. Premade Layouts
Divi Builder menyediakan lebih dari 20 layout yang sudah dipersiapkan sebelumnya.
Divi builder ini berbayar dengan harga terjangkau. Untuk membuat kita tenang dalam melakukan development website, kita dapat membayar dengan license unlimited dan lifetime. Setelah kita menyelesaikan berkaitan dengan licensi kita dapat mendownload divi builder dan salah satu theme dari Elegant Themes.
D. Tugas
Mengubah mock up ke dalam html
E. Hasil Praktikum
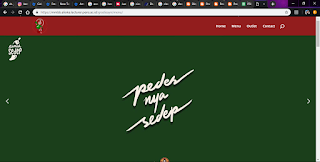
Link website gradis dan nita : https://mmbb.alioke.lecturer.pens.ac.id/gradisayn/
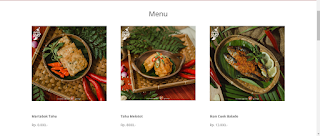
Untuk halaman menu, headernya masih menggunakan smart slider, kemudian menu menu dibawahnya menggunakan insert image dengan menggunakan layout berjajar 3, untuk caption nama menu dan harga menggunakan text.
F. Kesimpulan
Mengubah Mock Up desain web menjadi html menggunakan Wordpress
B. Alat dan Bahan
Wordpress
Mock Up Desain Web
C. Dasar Teori
Wordpress
WordPress merupakan sistem manajemen konten (CMS) yang paling banyak digunakan di dunia. Lebih dari 30% website dibuat di WordPress dan persentasenya masih akan terus meningkat!
Secara umum, sistem manajemen konten adalah aplikasi web yang memperbolehkan pemilik, editor, dan author untuk mengelola website dan menerbitkan konten tanpa harus menguasai istilah teknis dan bahasa pemrograman terlebih dulu.
WordPress menggunakan PHP dan MySQL, yang ternyata didukung oleh hampir semua penyedia web hosting. Terdapat juga paket WordPress hosting yang menawarkan kelebihan dalam kecepatan, performa, dan keandalan website.
Kelebihan WordPress lainnya terletak pada tipe website yang bisa dibuat di platform ini. CMS ini memungkinkan Anda tak hanya membuat blog sederhana, tapi juga situs ecommerce, portofolio, newspaper, atau apa pun yang diinginkan.
Salah satu hal terbaik WordPress adalah CMS ini memiliki software antarmuka yang intuitif dan mudah digunakan. Apabila Anda tahu cara menggunakan Microsoft Word, maka Anda tidak akan mengalami kesulitan saat hendak mengoperasikan WordPress: membuat dan menerbitkan konten semudah menjentikkan jari.
Selain itu, WordPress bersifat open-source dan bisa digunakan oleh siapa pun. Bahkan CMS WordPess memungkinkan jutaan orang di dunia untuk membuat website modern berkualitas tinggi – meski Anda masih pemula sekalipun.
Divi
Divi merupakan produk dari Elegant Themes yang digunakan untuk membangun theme dan juga membagun halaman website. Berdasarkan informasi yang ada di Elengan Themes kita dapat mempelajari fitur-fitur dari Divi Builder yaitu
1. Real Time Design
Ketika kita membuat perubahan disai pada suatu halaman, maka disain akan berubah secara instan pada saat itu juga.
2. Klik dan ketik
Dengan menggunakan divi kita tidak perlu membuka panel untuk menambahkan content. Kita dapat dengan mudah melakukan klik dan memulai mengerik isi halaman.
3. Customize Everything
Setiap elemen dapat dikuskom mulai dengan font, warna, ukuran, spacing dan juga custom CSS.
4. Responsive Editing
Fitur ini akan menampilkan live resposive preview.
5. Pengaturan yang mudah
Kemudahan menambah baris dan kolom.
6. Global Elemen
Sinkronisasi item yang bersifat global pada banyak halaman.
7. 46 Content element
Hingga pada tahun 2017, Divi memiliki 46 Content Elemen.
8. Import dan Export
Kita dapat menyimpan layout ke dalam library untuk digunakan kemudian.
9. Sedikit atau tanpa loading
Divi builder bekerja cepat, sehingga sedikit atau tanpa loading
10. Premade Layouts
Divi Builder menyediakan lebih dari 20 layout yang sudah dipersiapkan sebelumnya.
Divi builder ini berbayar dengan harga terjangkau. Untuk membuat kita tenang dalam melakukan development website, kita dapat membayar dengan license unlimited dan lifetime. Setelah kita menyelesaikan berkaitan dengan licensi kita dapat mendownload divi builder dan salah satu theme dari Elegant Themes.
D. Tugas
Mengubah mock up ke dalam html
E. Hasil Praktikum
Link website gradis dan nita : https://mmbb.alioke.lecturer.pens.ac.id/gradisayn/
Screenshot tampilan progress web
Diatas adalah hasil dari halaman menu, halaman Outlet dan Contact.Untuk halaman menu, headernya masih menggunakan smart slider, kemudian menu menu dibawahnya menggunakan insert image dengan menggunakan layout berjajar 3, untuk caption nama menu dan harga menggunakan text.
Halaman Outlet terdiri dari header yang terbuat dari smartslider kemudian gambar dan text untuk alamat outletnya.
Kemudian untuk halaman Contact berisikan text saja karena hanya menunjukkan social media yang dimiliki rumah sedep.
F. Kesimpulan
mengubah mockup dengan menggunakan divi lebih mudah dan dapat di custom dengan mudah







Komentar
Posting Komentar